本文共 819 字,大约阅读时间需要 2 分钟。
雪碧图是图片文件!!!!
CSS雪碧 即CSS Sprite,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分。
什么是雪碧图? 雪碧图是根据CSS sprite音译过来的,就是将很多很多的小图标放在一张图片上,就称之为雪碧图。使用雪碧图的目的:有时为了美观,我们会使用一张图片来代替一些小图标,但是一个网页可能有很多很多的小图标,浏览器在显示页面的时候,就需要像服务器发送很多次访问请求,这样一来,一是造成资源浪费,二是会导致访问速度变慢。这时候,把很多小图片(需要使用的小图标)放在一张图片上,按照一定的距离隔开,就解决了上述的两个问题。
显示雪碧图的条件:
1)需要一个设置好宽和高的容器
2)需要设置background-position的值(默认为(0,0),也就是图片的左上角),即移动图片到自己想要的图标位置。
调试方法:可以用浏览器自带的调试工具进行调试(如chrome浏览器按f12即可进行调试,慢慢移动background-position的值来达到理想的效果)
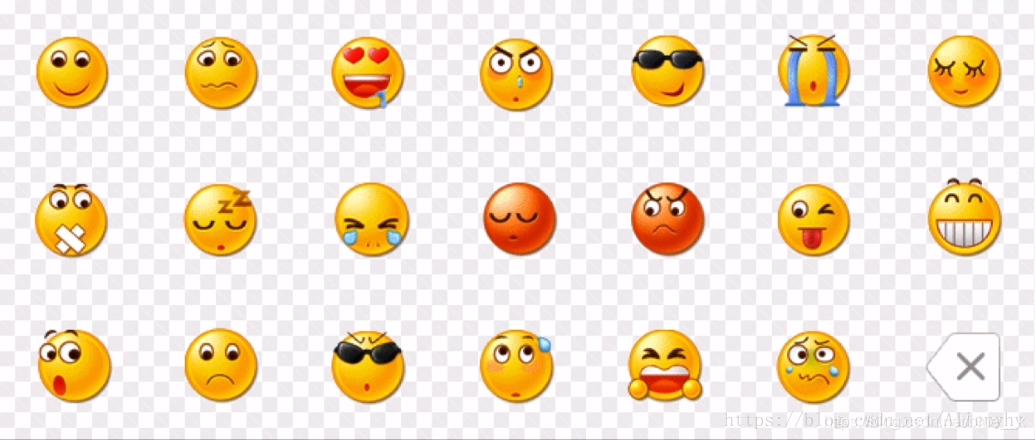
案例如下图所示:
我们把表情放在一张图片上,图片的背景色为透明!

照片中有标记部分表情的位置为(0,0);也就是说我们想要显示图中标记的表情只需将background-position设置为(0,0)即可!
下面问题来了,如果我们想显示其他表情,应该怎样调整图片的background-position呢?
注意点:我们在一个页面上设置了盒子的宽高,想要将一个表情显示在盒子内,我们是不能移动盒子的位置的,我们只能改变图片的位置。比如我想显示下面表情

操作步骤:将图片向左移X个单位,然后向上移Y个单位,其中XY的具体数值是需要个人调试至合适位置得出的!
代码为:background-position:-xpx -ypx;
转载自 博主「绵羊万」
原文链接: